
ActionScript Component
透過實做來瞭解組件的開發流程。實作滑鼠移動特效組件,該組件可以讓設計師可以自己更改滑鼠移動時的影像(利用MovieClip),有3個參數可以設定,MC產生的時間(頻率)及消失的時間,以及是否顯示滑鼠游標。先來看看結果
2016/7/22 備註:Flash 即將滅亡,以上 Flash 可能無法顯示。
建立需要的元件
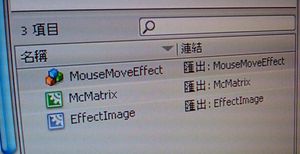
在Flash IDE中建立3個元件(影片片段(MovieClip))- MouseMoveEffect
- McMatrix
- EffectImage
McMatrix:被MouseMoveEffect產生後去載入EffectImage當做要顯示的圖形,並在設定的時間到達時disappear(消失)。對應到McMatrix class。
EffectImage:什麼事都不做,用途是包住要顯示的圖形,依附在McMatrix中。在使用上,設計師只要建立一個相同名稱的影片片段,把組件中的EffectImage蓋掉,然後就可以加入自己的元件(圖形、文字、影片片段等)
MouseMoveEffect class
package
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.utils.getTimer;
import flash.ui.Mouse;
/**
MouseMoveEffect components
Author: Tony Lu
Created date: 2010/4/15
Blog: http://tonycube.blogspot.com/
Email: tony.lu.915@gmail.com
*/
public class MouseMoveEffect extends Sprite
{
private var _appearTime:Number;
private var _disapperTime:Number;
private var t0:Number;
public function MouseMoveEffect()
{
_appearTime = 10;
_disapperTime = 40;
t0 = getTimer();
stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveF);
}
[Inspectable(name = "Appear Time", type = Number, defaultValue = 10)]
public function set appearTime(t:Number):void {
if (t < 0) { t = 0; } else if (t > 500) { t = 500; }
_appearTime = t;
}
[Inspectable(name = "Disappear Time", type = Number, defaultValue = 40)]
public function set disappearTime(t:Number):void {
if (t < 0) { t = 0; } else if (t > 500) { t = 500; }
_disapperTime = t;
}
[Inspectable(name = "Mouse Show", type = Boolean, defaultValue = true)]
public function set showMouse(canShow:Boolean):void
{
if (canShow) {
Mouse.show();
}else {
Mouse.hide();
}
}
private function mouseMoveF(e:MouseEvent):void
{
if (isAppear()) {
var matrix:McMatrix = new McMatrix(mouseX, mouseY, 1.0, _disapperTime);
addChild(matrix);
}
}
private function isAppear():Boolean {
var t1:Number = getTimer();
if ((t1 - t0) > _appearTime) {
t0 = t1;
return true;
}
return false;
}
}
}McMatrix class
package
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.display.Stage;
import flash.events.Event;
import flash.events.TimerEvent;
import flash.utils.Timer;
/**
MouseMoveEffect components
Author: Tony Lu
Created date: 2010/4/15
Blog: http://tonycube.blogspot.com/
Email: tony.lu.915@gmail.com
*/
public class McMatrix extends Sprite
{
private var speed:Number;
private var timer:Timer;
public function McMatrix(_x:Number = 0, _y:Number = 0, _alpha:Number = 1.0, _disapperTime:Number = 40)
{
this.x = _x;
this.y = _y;
this.alpha = _alpha;
speed = 0.1;
timer = new Timer(_disapperTime);
timer.addEventListener(TimerEvent.TIMER, tickF);
timer.start();
createEffectImage();
}
private function createEffectImage():void
{
var effectImage:MovieClip = new EffectImage();
addChild(effectImage);
}
private function tickF(e:TimerEvent):void
{
this.alpha -= speed;
this.scaleX -= speed;
this.scaleY -= speed;
if (this.alpha <= 0) {
timer.stop();
timer.removeEventListener(TimerEvent.TIMER, tickF);
timer = null;
this.parent.removeChild(this);
}
}
}
}設定組件定義
在Flash元件庫中分別在每個影片片段(第3點所建立的3個元件)上按右鍵->屬性,把「匯出給ActionScript使用」打勾,並且在類別欄中填入相對應的類別名稱。最後在MouseMoveEffect上按右鍵->組件定義,在類別欄填入對應的類別名稱,此時上方的參數欄位都還是空的,當你填完類別名稱按下確定後(會稍為停頓,因為正在建立參數對應),再次進入,就會看到參數都設定好了。前提是在MouseMoveEffect class中必須先設定[Inspectable]setter方法,IDE才會自動去抓。完成後,你會看到元件庫中的該元件圖示會變成組件的圖示。
使用組件
在完成的組件(現在改稱為組件而不是元件,以利區別)上按右鍵->匯出SWC檔案...,我把它存成"MouseMoveEffect.swc"。開啟檔案總管,到C:\Documents and Settings\Administrator\Local Settings\Application Data\Adobe\Flash CS4(依版本而不同)\zh_TW\Configuration\Components,將swc檔放到這裡,建議先建一個自己的目錄再放進去。
回到Flash IDE,開啟一個測試用的檔案(fla),到"組件"視窗中會看到你新增加的組件(如果沒看到,要在組件視窗右邊的下拉選單中->重新載入),把該組件拉到舞台中就可以用啦~~
修改參數
因為我們有設定3個參數讓設計師可以設定,這些參數會在"組件檢測器"中顯示(記得要選到已放在舞台中的組件)。使用自己的圖形
在設計組件的時候,我在EffectImage中放了一個灰色的圓,如果要使用自己的圖形,可以新增一個同名的EffectImage影片片段,在元件庫中對其按右鍵->屬性,把「匯出給ActionScript使用」打勾,如此一來,它會蓋掉原本的EffectImage。下載範例檔
MouseMoveEffect.rar
本文網址:http://blog.tonycube.com/2010/04/flashas30componets.html
由 Tony Blog 撰寫,請勿全文複製,轉載時請註明出處及連結,謝謝 😀
由 Tony Blog 撰寫,請勿全文複製,轉載時請註明出處及連結,謝謝 😀

我要留言
留言小提醒:
1.回覆時間通常在晚上,如果太忙可能要等幾天。
2.請先瀏覽一下其他人的留言,也許有人問過同樣的問題。
3.程式碼請先將它編碼後再貼上。(線上編碼:http://bit.ly/1DL6yog)
4.文字請加上標點符號及斷行,難以閱讀者恕難回覆。
5.感謝您的留言,您的問題也可能幫助到其他有相同問題的人。