
AGP 版本
Android 專案架構現今(2024年)已經來到非常複雜的情況,在升級時必須考慮所有外掛、Gralde 版本的配合才能順利升級。
AGP 版本
Android 專案架構現今(2024年)已經來到非常複雜的情況,在升級時必須考慮所有外掛、Gralde 版本的配合才能順利升級。
Android ADB
在開發 Android 程式的時候,如果要實機測試,一般都會用 USB 連線到裝置,但是有時候會覺得連著一條線很麻煩,這時候就可以透過 Wi-Fi 來連結。
Permissions demo
Android 對於權限的使用授權,在 6.0 Marshmallow (棉花糖) 之後做了一些更動,除了必須在 AndroidManifest.xml 中做設定,某些權限還必須在執行時取得使用者的授權。這篇文章以儲存圖片做為範例,說明新的授權機制如何使用。SlidingTab with icon
這篇文章從 [Android] SlidingTab 的使用 延伸而來,在原本的 Tab 中加入圖示(icon)。這裡稍為紀錄修改的內容,可能不是那麼完整。
ViewPager
很久很久以前,當我第一次要做一系列圖片的橫向滑動展示時,使用的是 Gallery 這個類別,之後過了很久幸福快樂日子,某一天!Eclipse 上竟然出現了「This class was deprecated.」之類的訊息,嚇得我立即關閉專案,馬上逃走並灌了三瓶啤酒壓壓驚。無視了一陣子之後,想說這樣下去也不是辦法,決定來找找新的替代方法,就找到了親愛的 ViewPager。
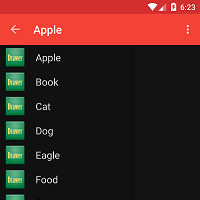
SlidingTab
舊式的標籤(Tab)在製作上很繁鎖,操作靈活性也很差。Sliding Tab 讓這些缺點都消失了,要加入一個標籤頁(page),只要簡單的加入一個新的 Fragment 就能辦到,而且在 Tab 數量很多的情況下,連標籤列本身都能夠左右滑動來顯示。
Drawer with Toolbar
這篇文章的內容將會由 使用 Android Navigation Drawer 製作側選單(1)、(2)中的範例來做修改。部份內容和 如何將 Android ActionBar 轉換到 Toolbar 相同,所以直接取用相同的程式碼。轉換過程的大部份流程都相同,除了要把 Toolbar 放在 layout 中需要做些調整,其實轉換工作都差不多。
Pull to refresh
下拉更新已被很多 App 使用,在 iOS 較新的版中已是內建的套件,使用上很方便。那 Android 是否也有呢?有,被新增在 support v4 的支援套件裡面,類別名稱是 SwipeRefreshLayout。
Google Play
在 App 中開啟 Google Play 商店的方法,此方法可避免裝置中無 Play 商店的裝置發生 crash 的情況。Network Connection
在執行網路下載任務之前,必須先確認網路連線是否正常,之後才能執行下載任務。最快的做法就是直接檢查網路是否已連線。
Navigation Drawer
本篇接續:使用 Android Navigation Drawer 製作側選單(1)public boolean onOptionsItemSelected(MenuItem item) {
//home
if (drawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}

Navigation Drawer
Navigation Drawer "導覽抽屜",啊~就是隱藏式側選單啦。官方說法是,一個從螢幕左邊轉換而來的面板,用來顯示 App 主要的導覽選項。
ActionBar
什麼是 ActionBar 呢?其實就是導覽列,說法不同,概念雷同,在 Android 中,把導覽列上的功能選單稱為 Action button,所以整個導覽列就稱為 ActionBar,要瞭解它的概念及設計準則,可以參考官網的說明,這裡只做快速整理說明。
Performance
最近花了一點時間,看了一下 Android 官方文件中,如何調整執行效能的建議,原文為 Performance Tips,詳細的內容可以過去觀看,這邊只筆記幾個重點。
Customizing Toast
原本的 Toast 是小小的黑色背景,在螢幕下方出現,當 Activity 的背景也是黑色的時候,會不太容易看見,這時候可以設計自己的 Toast,讓訊息明顯,以免被使用者忽略了。Toast.makeText(context, "要顯示的訊息", Toast.LENGTH_LONG).show();