
HTML 5 canvas
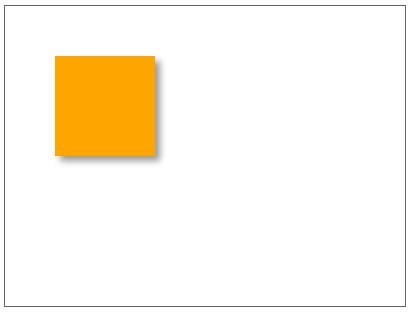
HTML5 Canvas 陰影及透明。7. 陰影
使用shadowOffsetX及shadowOffsetY指定陰影位移的距離,使用shadowColor指定陰影的顏色,使用shadowBlur指定陰影的模糊程度。context.shadowOffsetX = X軸位移值;
context.shadowOffsetY = Y軸位移值;
context.shadowColor = "顏色值";
context.shadowBlur = "模糊度"; 程式碼:
程式碼:
context.rect(50, 50, 100, 100);
context.fillStyle = "#FFA500";
context.shadowColor = "#999999";
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 10;
context.fill();8. 透明度
使用globalAlpha來指定透明度,它會影響在該指令之後的所有圖形,所以如果第1個及第2個圖形透明度要不同的話,那就必須在每個圖形之前重設透明值。透明值介於0~1之間。0是全透明,1是完全不透明。context.globalAlpha = 透明值(0~1); 程式碼:
程式碼:
context.beginPath();
context.rect(50, 50, 200, 200);
context.fillStyle = "#FFA500";
context.fill();
context.globalAlpha = 0.3;
context.beginPath();
context.rect(175, 75, 150, 150);
context.fillStyle = "#008000";
context.fill();
context.globalAlpha = 0.9;
context.beginPath();
context.rect(125, 25, 100, 100);
context.fillStyle = "#800000";
context.fill();
我要留言
留言小提醒:
1.回覆時間通常在晚上,如果太忙可能要等幾天。
2.請先瀏覽一下其他人的留言,也許有人問過同樣的問題。
3.程式碼請先將它編碼後再貼上。(線上編碼:http://bit.ly/1DL6yog)
4.文字請加上標點符號及斷行,難以閱讀者恕難回覆。
5.感謝您的留言,您的問題也可能幫助到其他有相同問題的人。