
Windows Phone - rotation
介紹螢幕轉向該如何設定,應用程式的選單該如何使用,以及如何設定一個方便使用者輸入的軟體鍵盤。螢幕轉向
當你建立 Windows Phone 頁面時,會選擇直式或橫式的頁面樣板,所以預設就只會支援一種方向的畫面,你可在切換模擬器的轉向來看看App中的畫面是否會自動轉向。切換模擬器的螢幕方向在它的右側小圖示上可選擇,如下圖: 右側功能圖示從上到下依序為:關閉模擬器、縮小到工作列、往左轉、往右轉、全螢幕、選擇縮放比例、其他功能(模擬加速計、模擬GPS位置、抓取螢幕畫面),最下方的 :::: 可以方便你移動模擬器。
右側功能圖示從上到下依序為:關閉模擬器、縮小到工作列、往左轉、往右轉、全螢幕、選擇縮放比例、其他功能(模擬加速計、模擬GPS位置、抓取螢幕畫面),最下方的 :::: 可以方便你移動模擬器。要如何設定螢幕的轉向呢?就在每個 xaml 檔中去設定,當你打開 MainPage.xaml 編輯時,最上方的 <phone:PhoneApplicationPage> 標籤中有個屬性 SupportedOrientations="Portrait" 表示僅支援直式的方向,還有一個 Orientation="Portrait" 則表示目前頁面的方向為直式。
SupportedOrientations 的屬性值可以設為3種:
- Portrait:僅支援直式
- Landscape:僅支援橫式
- PortraitOrLandscape:支援直式或橫式
這些設定也可以在C#程式碼中設定。另外要注意的是,當 SupportedOrientations 設為同時支援橫式及直式時,Orientation 的設定會無效,因為它交由硬體的 sensor 來決定。只有設定僅支援某單一方向時,才能指定該頁面的預設開啟方向。
螢幕的轉向只是單純的將畫面轉向,其中的畫面排列方式必須自行重新設定,轉向功能不會調整版面的排列。
應用程式選單
稱做 Application Bar ,顯示在 App 的下方,如下圖: 那兩個小圈圈中帶叉叉的圖示其實是選單按鈕,只是它是用預設圖示"叉叉",你可以指定自己設計的圖示給它,不過記得不要有任何的邊,那個圈圈是WP7自己畫出來的,你只設計圈圈中的圖示即可。
那兩個小圈圈中帶叉叉的圖示其實是選單按鈕,只是它是用預設圖示"叉叉",你可以指定自己設計的圖示給它,不過記得不要有任何的邊,那個圈圈是WP7自己畫出來的,你只設計圈圈中的圖示即可。在最右邊有三個點 (...),用來表示其他的選單按鈕,點下後會往上展開,如下圖:
 那要怎麼做呢?其實VS在每個 xaml 頁面最下方已經幫我們寫好了範例程式碼,只是以註解把它隱藏掉而已,範例程式碼的呈現結果就如上圖一樣。把註解拿掉就會看到了。程式碼如下:
那要怎麼做呢?其實VS在每個 xaml 頁面最下方已經幫我們寫好了範例程式碼,只是以註解把它隱藏掉而已,範例程式碼的呈現結果就如上圖一樣。把註解拿掉就會看到了。程式碼如下:
<!--顯示 ApplicationBar 使用方式的程式碼範例-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="按鈕 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="按鈕 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="功能表項目 1"/>
<shell:ApplicationBarMenuItem Text="功能表項目 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>ApplicationBar 有兩個屬性可以設定,是否要顯示或隱藏 IconButton,請設定 IsVisible="True" (顯示)或 False (隱藏) ,設定MenuItem 為 IsMenuEnabled="True" (顯示) 或 False (隱藏) 。
此外還可以設定選單的透明度,當屬性 Opacity="1" 時,為不透明;設為 0 時為透明,值介於 0 ~ 1 之間。有一點要注意的是,當透明度設為 0 時,實際可使用的畫面大小會變大。
軟體鍵盤
當使用者點選文字輸入框時,會自動叫出軟體鍵盤,我們可以指定鍵盤的類型,讓它符合使用者的需要,例如打電話時只顯示數字,打簡訊時以英文字母或注音等方式顯示,或以符號的方式顯示等等。使用方式是設定 TextBox 控制的 InputScope 屬性,程式碼如下:
textBox1.InputScope = new InputScope()
{
Names = { new InputScopeName() { NameValue = InputScopeNameValue.Number } }
}; 當使用者點選文字輸入框時,跳出的軟體鍵盤就只有純數字。一方面可以防止使用者輸入錯誤資料,另一方面其實是方便使用者輸入。
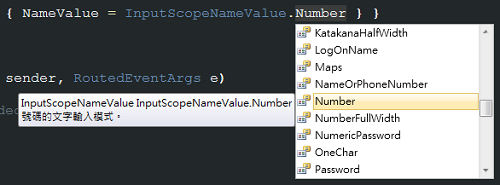
當使用者點選文字輸入框時,跳出的軟體鍵盤就只有純數字。一方面可以防止使用者輸入錯誤資料,另一方面其實是方便使用者輸入。至於軟體鍵盤有哪些顯示方式呢?可以將游標停在 InputScopeNameValue.Number 的 Number 上,按下 Ctrl 不放,然後按下 K 放開再按 L (Ctrl + K, L)來「顯示物件的成員清單」,你可以看到見鬼了幾十種的顯示方式,如下圖:
 常用的應該就只有那幾種,請自己玩玩看並記下來,需要的時候就可以快速的拿來用了。
常用的應該就只有那幾種,請自己玩玩看並記下來,需要的時候就可以快速的拿來用了。

我要留言
留言小提醒:
1.回覆時間通常在晚上,如果太忙可能要等幾天。
2.請先瀏覽一下其他人的留言,也許有人問過同樣的問題。
3.程式碼請先將它編碼後再貼上。(線上編碼:http://bit.ly/1DL6yog)
4.文字請加上標點符號及斷行,難以閱讀者恕難回覆。
5.感謝您的留言,您的問題也可能幫助到其他有相同問題的人。