
HTML 5 canvas
HTML5 Canvas 入門。1. Canvas 標籤
HTML5新增了一個畫布(Canvas)標籤,可以在上面畫圖或呈現動畫,當然也可以用來製作遊戲。Canvas只是提供一個可供繪圖的區域,繪圖的實際作業必須使用Javascript來執行。使用的流程:在HTML中加入canvas標籤,使用Javascript取得該canvas,接著就可以使用HTML5 Canvas API來進行繪圖。
使用Canvas的基本HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Canvas Example</title>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//可以開始畫圖了:)
};
</script>
</head>
<body>
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>讓我們先來把畫布的範圍顯示出來,這裡使用CSS。請加在<head></head>之間。
<style>
body {
margin: 10px;
padding: 0px;
}
#myCanvas {
border: 1px solid #666666;
}
</style>2. 開始畫圖
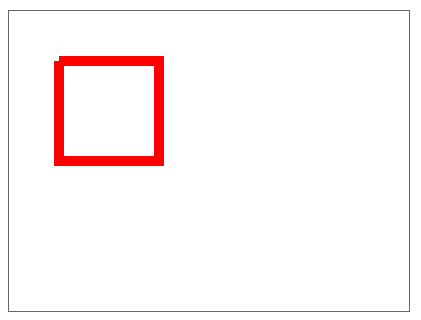
接下來我們來畫個方形。請加入以下程式碼到Javascript標籤中。//可以開始畫圖了:)
context.moveTo(50, 50);
context.lineTo(150, 50);
context.lineTo(150, 150);
context.lineTo(50, 150);
context.lineTo(50, 50);
context.stroke(); 覺得黑黑的不好看嗎?幫畫筆換個顏色,你可以使用
覺得黑黑的不好看嗎?幫畫筆換個顏色,你可以使用
context.strokeStyle = 'red';context.strokeStyle = '#ff0000';接下來讓線變粗一點吧~~
context.lineWidth = 10; 你會發現左上角有個缺角,為什麼呢?這是線段樣式的關係,線段樣式有3種:
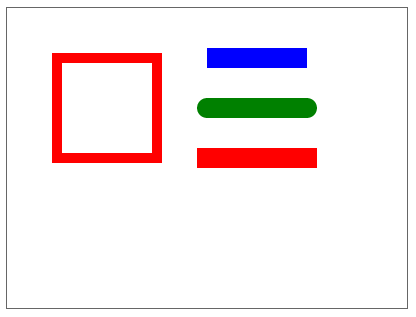
你會發現左上角有個缺角,為什麼呢?這是線段樣式的關係,線段樣式有3種:
- butt:只畫到線頭。這是預設樣式。
- round:圓頭。線段的起頭或結尾不會是平的,以半圓呈現。
- square:方塊。看起來會和butt樣式一樣,但會依線的粗細在點之外在加上一定的厚度,所以會比原點還超過線粗的距離。
context.lineCap = "square"; 小提醒:當你要畫很多線段時,記得在該線段開始前加上
小提醒:當你要畫很多線段時,記得在該線段開始前加上
context.beginPath();目前為止的全部程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Canvas Example</title>
<style>
body {
margin: 10px;
padding: 0px;
}
#myCanvas {
border: 1px solid #666666;
}
</style>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//可以開始畫圖了:)
context.beginPath();
context.moveTo(50, 50);
context.lineTo(150, 50);
context.lineTo(150, 150);
context.lineTo(50, 150);
context.lineTo(50, 50);
context.strokeStyle = '#ff0000';
context.lineWidth = 10;
context.lineCap = "square";
context.stroke();
//lineCap: butt, round, square
context.beginPath();
context.moveTo(200,50);
context.lineTo(300,50);
context.strokeStyle = 'blue';
context.lineWidth = 20;
context.lineCap = "butt";
context.stroke();
context.beginPath();
context.moveTo(200,100);
context.lineTo(300,100);
context.strokeStyle = 'green';
context.lineWidth = 20;
context.lineCap = "round";
context.stroke();
context.beginPath();
context.moveTo(200,150);
context.lineTo(300,150);
context.strokeStyle = 'red';
context.lineWidth = 20;
context.lineCap = "square";
context.stroke();
};
</script>
</head>
<body>
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>接下來你還可以試試:
- 曲線:
context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise); - 二次曲線:
context.quadraticCurveTo(controlX, controlY, endX, endY); - 貝茲曲線:
context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
本文網址:https://blog.tonycube.com/2012/02/html5-canvas-1-canvas.html
由 Tony Blog 撰寫,請勿全文複製,轉載時請註明出處及連結,謝謝 😀
由 Tony Blog 撰寫,請勿全文複製,轉載時請註明出處及連結,謝謝 😀

我要留言
留言小提醒:
1.回覆時間通常在晚上,如果太忙可能要等幾天。
2.請先瀏覽一下其他人的留言,也許有人問過同樣的問題。
3.程式碼請先將它編碼後再貼上。(線上編碼:http://bit.ly/1DL6yog)
4.文字請加上標點符號及斷行,難以閱讀者恕難回覆。
5.感謝您的留言,您的問題也可能幫助到其他有相同問題的人。