
HTML 5 canvas
HTML5 Canvas 圖形及填色。3. 填色
3.1 單色
前面《HTML5 Canvas (1) – Canvas的基本使用》有提到每個線段的開始都要加個context.beginPath();context.closePath();context.fillStyle="顏色值";
context.fill();這裡有點要注意的是,要先填色再描邊,這樣線的正常厚度才會如你所願的出現,否則線的厚度會被填色蓋掉一半。因為HTML的解析是從上往下一行行解析的,所以先填色或先使用畫筆,效果就會不同,後面的指令會壓過前面的指令。下圖中,左邊是先填色再描邊,右邊則是相反先描邊再填色。
 程式碼:
程式碼:
//先填色
context.beginPath();
context.moveTo(50, 50);
context.lineTo(150, 50);
context.lineTo(150, 150);
context.lineTo(50, 150);
context.lineTo(50, 50);
context.closePath();
context.lineWidth = 10;
context.lineCap = "square";
context.fillStyle = "#FBB917";
context.fill();
context.strokeStyle = "#347235";
context.stroke();
//先描邊
context.beginPath();
context.moveTo(200, 50);
context.lineTo(300, 50);
context.lineTo(300, 150);
context.lineTo(200, 150);
context.lineTo(200, 50);
context.closePath();
context.lineWidth = 10;
context.lineCap = "square";
context.strokeStyle = "#347235";
context.stroke();
context.fillStyle = "#FBB917";
context.fill();畫線的開始使用beginPath(),結束使用closePath(),執行畫線使用stroke(),執行填色使用fill(),在畫線或填色之前,可以對線段或填色做必要的設定。
3.2 貼圖
fillStyle不只能填色,也能填入圖片。要先用createPattern來建立材質。var pattern = context.createPattern(imageObj, repeatOption);
context.fillStyle = pattern;
context.fill();- repeat:重覆填滿整個指定範圍。
- repeat-x:水平重覆。
- repeat-y:垂直重覆。
- no-repeat:不重覆。
 程式碼:
程式碼:
var img = new Image();
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.rect(10, 10, canvas.width-20, canvas.height-20);
context.fillStyle = pattern;
context.fill();
};
img.src = "http://www.w3.org/html/logo/img/mark-word-icon.png";4. 圖形
4.1 矩形
context.rect(x軸起點座標, y軸起點座標, 寬度, 高度); 你也可以對它使用stroke()畫邊線。
你也可以對它使用stroke()畫邊線。程式碼:
var x = 50;
var y = 50;
var width = 300;
var height = 100;
context.beginPath();
context.rect(x, y, width, height);
context.fillStyle = "#F76541";
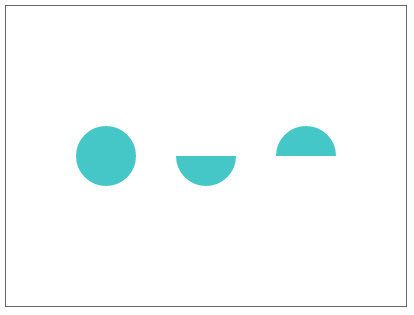
context.fill();4.2 圓形
context.arc(中心點x座標, 中心點y座標, 半徑, 開始弧度, 結束弧度, 是否逆時鐘);小提示:角度0, 180, 360,分別等於0, π, 2π
 程式碼:
程式碼:
//正圓
var x = 100;
var y = 150;
var radius = 30;
context.beginPath();
context.arc(x, y, radius, 0, 2*Math.PI, false);
context.fillStyle = "#46C7C7";
context.fill();
//半圓
x = 200;
y = 150;
radius = 30;
context.beginPath();
context.arc(x, y, radius, 0, Math.PI, false);
context.fillStyle = "#46C7C7";
context.fill();
//半圓,逆時鐘
x = 300;
y = 150;
radius = 30;
context.beginPath();
context.arc(x, y, radius, 0, Math.PI, true);
context.fillStyle = "#46C7C7";
context.fill();4.3 裁切
類似遮罩,把圖形限制在某一個區域內,超過的就裁掉。context.clip(); 這個範例是指定一個方形為裁切範圍,接著在畫3個圓形,記得先畫的會被後畫的蓋掉。
這個範例是指定一個方形為裁切範圍,接著在畫3個圓形,記得先畫的會被後畫的蓋掉。程式碼:
//裁切範圍
context.beginPath();
context.rect(100, 50, 200, 150);
context.clip();
//暗紅色圓
context.beginPath();
context.arc(200, 200, 100, 0, 2*Math.PI, false);
context.fillStyle = "#A52A2A";
context.fill();
//黃色圓
context.beginPath();
context.arc(100, 50, 150, 0, 2*Math.PI, false);
context.fillStyle = "#FFA500";
context.fill();
//綠色圓
context.beginPath();
context.arc(300, 50, 150, 0, 2*Math.PI, false);
context.fillStyle = "#008000";
context.fill();
我要留言
留言小提醒:
1.回覆時間通常在晚上,如果太忙可能要等幾天。
2.請先瀏覽一下其他人的留言,也許有人問過同樣的問題。
3.程式碼請先將它編碼後再貼上。(線上編碼:http://bit.ly/1DL6yog)
4.文字請加上標點符號及斷行,難以閱讀者恕難回覆。
5.感謝您的留言,您的問題也可能幫助到其他有相同問題的人。